Справка:Images: различия между версиями
>Burrito Justice м (caption syntax) |
>Burrito Justice м (typo) |
||
| Строка 76: | Строка 76: | ||
If what you're trying to write about can't be conveyed with sprites alone then you may need to resort to taking screenshots. Screenshots are most applicable for when you're trying to describe the setup of a room, if you need a picture of a player wearing clothes, or if you need to take a picture of a UI window popup. If the image you're trying to get isn't strictly about or from the game then the standards here are a bit more lax. Lastly you should try to compile the code and host it yourself to obtain the sprites without the usual round-to-round interference, among other reasons. Nonetheless, here are some standards you should follow if you are trying to obtain pictures from your BYOND client: | If what you're trying to write about can't be conveyed with sprites alone then you may need to resort to taking screenshots. Screenshots are most applicable for when you're trying to describe the setup of a room, if you need a picture of a player wearing clothes, or if you need to take a picture of a UI window popup. If the image you're trying to get isn't strictly about or from the game then the standards here are a bit more lax. Lastly you should try to compile the code and host it yourself to obtain the sprites without the usual round-to-round interference, among other reasons. Nonetheless, here are some standards you should follow if you are trying to obtain pictures from your BYOND client: | ||
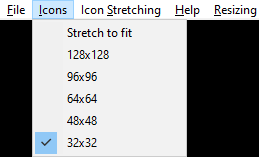
*Set your icon scale to '''32x32''' (see picture). | *Set your icon scale to '''32x32''' (see picture). | ||
*Set icon stretching | *Set icon stretching to '''Normal'''. | ||
*Click File and press '''Quick Screenshot''' (or press F2). | *Click File and press '''Quick Screenshot''' (or press F2). | ||
**Quick screenshots go to your document folder's BYOND directory. | **Quick screenshots go to your document folder's BYOND directory. | ||
Версия от 22:55, 8 июня 2022
|
|
|
|
||||
|
|
|
|
THIS IS ALL PLACEHOLDER OH GOD PLEASE LOOK AWAY IT'S NOT READY YET!!! Welcome to the help section about Images. Most of the content here assumes you've already read the basic rundown on images in the starter guide.
Images
You probably already know what an image is, in fact you've probably seen plenty of those on the way to this guide. In regards to the wiki images serve to both provide visual context to information and to help break up that information into something more meaningfully digestible and readable. Obviously the media you upload and use should be both relevant to what you're writing about and overall useful to the reader. It should also follow some standards to make sure it remains consistent with the rest of the images on the wiki.
Supported File Types
- .png - The standard and usually preferred image format for most stuff like sprites.
- .jpg - A comparatively lossy format that reduces file size compared to png. Ideally these are used for large screenshots, photographs, or art.
- .gif - This filetype is mostly used for media that's animated, like sprites that animate over time. See below to make sure you get the best possible quality out of this format.
How to Upload
There is only one way to upload to the wiki, but there are two methods to reaching the means to do so:
- Click Upload file on the left side of the screen.
- Click a red link (also known as a broken link). This has the added benefit of filling out the filename for you.
Once you're on the upload page, hit the Browse button to select the file you want to upload, in this case an image that is hopefully supported. Afterwards just set the filename to something relevant to the image (ex. uploading a picture of a toolbox sprite, you'd just name it toolbox or maybe even btoolbox if the toolbox is blue). If the image you're uploading is a sprite then the sprite probably already has a name, and those are probably fine to leave alone. After that give it a summary describing it if you want (makes it easier to look up if we need to find it), then hit Upload file at the bottom. Assuming you didn't get an error then congratulations, that image is on the wiki and hopefully won't sink us due to licensing! Lastly, you should always try to make an effort to make sure the image/sprite - or an older/outdated version of it - doesn't already exist on the wiki. If it does then you should overwrite the existing one, unless it's exactly the same (the wiki will tell you this).
What to Upload
As stated above, you should only be uploading content that is relevant to what you're writing about. If you're writing about a compendium of items then you'd probably be uploading their respective sprites, but if you plan to upload every single sprite in the game to add next to every mention of those respective items on every wiki page then that's something you can save your breath on; we'd rather you not. If you're uploading sprites, please make sure they are the original sprites in their original resolution. For lore articles, art, diagrams, and infographics do wonders to help sell to the reader what you're writing about and to put things into context. Now, onto the big disclaimer:
Licensing and Use
Please only upload media that's from Space Station 13, Aurora Station, or relevant to Aurora's lore and that it is your work, is compatible with our license, or you have permission to use the work from the author. Any media that does not follow this is infringement and must be removed. There's no way around this, no matter how cool some random art you found on the internet looks and how it would serve the page you're writing about.
The 520 Error
Basically means you aren't allowed to upload a picture to the wiki. Ask a maintainer to review the media to be uploaded and they'll do it for you.
Wiki Usage
Putting an image on the wiki is as simple as typing [[File:Yourfilenamehere.png]], and your image will appear where you typed it! Obviously it'll look a bit strange or even out of place, but we can use the methods below to get it looking right!
Syntax
The usual syntax for getting an image to display looks like the following:
[[File:Yourfilenamehere.ext|option|option|option|Your caption here]]
Options/captions aren't always necessary but can help expand the function of your media, and are always separated by vertical bars. Ideally all options are kept lower case (except the caption):
- Format can be any of the following to help render the media a certain way on the page:
- border - adds a small gray border around the image.
- frame - adds a noticeable frame around the image, which can also render the caption, and also defaults the picture to the right side of the screen.
- frameless - tends to size things down while respecting aspect ratio.
- thumb - similar to frame but it keeps things small.
- Resizing is useful for scaling images on the wiki instead of uploading larger/smaller versions of your pictures, especially for scaling sprites up.
- (width)px - typing in a number where (width) is will scale the image by its width, while keeping the vertical dimension unlocked.
- For sprites that are 32x32 in resolution, using
64pxwill scale them up to 64x64, doubling its resolution.
- For sprites that are 32x32 in resolution, using
- x(height)px - similar to the first option, but it scales off of height instead of width. Width is still unlocked.
- (width)x(height)px - this is used to fine tune the dimensions of an image, regardless of aspect ratio.
- You can make an image look like spaghetti this way if you set one of the dimensions to 1. Don't do that though.
- upright - attempts to resize an image to something reasonable, according to user preferences (which no one uses and you shouldn't change otherwise things might break).
- (width)px - typing in a number where (width) is will scale the image by its width, while keeping the vertical dimension unlocked.
- Horizontal Alignment is for when you want to dictate which side of the page you want the image to render, based on where it's typed.
- left, right, center, and none are your options. Text will try to wrap around the image at all times.
- Link is where you want the image to take the reader if they click on it. By default clicking on an image will take you to the image's file page. You have two options:
- link=Some Page - will take you to a page named Some Page when clicked.
- link= - will take you nowhere if you click on the image.
- Caption is another option type that doesn't actually require anything special to initiate, just type whatever you want after a vertical bar and it'll appear one way or another.
Formatting
Linking
How to Obtain Media
Ensure you've read the license blurb towards the top of this page before grabbing any relevant media you wish to use. If you are getting sprites from the server's files or taking screenshots of the game yourself then you can mostly ignore that bit. With that out of the way, this section mostly details grabbing relevant media from the game itself, whether it be sprites or screenshots, not necessarily about getting images from the internet that are compatible with the wiki's license for a lore page.
From the Files
If you're looking for a single sprite to upload to the wiki then you can retrieve it from the game's files yourself by downloading the code and extracting it from the relevant Dream Maker Image files (DMI). In practice this is done by opening the Dream Maker Environment file (DME) and navigating to the DMI that holds the sprites you want. For any sprites that only have one state (no animation, no directions) you can just right click it and tell it to export as a PNG. For sprites that have multiple states (animations or directions) then you'll need to be a bit more careful:
- Directions, no animation - In this case, you should be safe just right click exporting like normal since all sprites will be rendered facing south by default. Just make sure you don't export as a GIF, otherwise it'll do funny things.
- Animation, no directions - This can also be exported with the same normal method, you just need to export it in a format that is allowed to animate, namely GIF. Technically PNGs can animate but BYOND cannot export animations to that format.
- Animation and directions - This is the case you have to look out for. You'll have to double click the sprite to enable editing, then right click the direction preview states in the top left and export them as GIFs that way. If you try to use the normal method then BYOND will try to export every frame of animation in every possible direction in sequence, which looks very strange and is probably what you don't want to happen.
If the export went well then the sprite should look exactly how it looks in game, and also very small at 32x32 resolution (or whatever the sprite's original dimensions are; there are exceptions!). Unless it already exists on the wiki, you can probably just upload it as is with the same filename.
Notice: The DMI editor in the current version of Dream Maker is broken for NVIDIA graphics cards because of an error in its hardware acceleration features. This shouldn't meaningfully impact extracting sprites, but this info may be pertinent to know if sprites appear blank in some places. The only workarounds for this - if it truly matters to you - is to either use an older version of BYOND or get Dream Maker to use your iGPU, assuming you have one.
Searching for the Right Sprite
Given that DMIs are functionally sprite atlases you aren't going to find an image easily unless you already know what DMI it belongs to. Thankfully it's easy to find out assuming you already know the exact name of the object in game: GitHub's search feature is robust enough that looking up the full name of an object will usually lead you to its defining entry, which hopefully includes what DMI it belongs to and what the sprite's actual name is, so if the icon variable points to 'icons/obj/tools.dmi' then that's the directory you would navigate to in order to get the sprite you want.
From Screenshots

If what you're trying to write about can't be conveyed with sprites alone then you may need to resort to taking screenshots. Screenshots are most applicable for when you're trying to describe the setup of a room, if you need a picture of a player wearing clothes, or if you need to take a picture of a UI window popup. If the image you're trying to get isn't strictly about or from the game then the standards here are a bit more lax. Lastly you should try to compile the code and host it yourself to obtain the sprites without the usual round-to-round interference, among other reasons. Nonetheless, here are some standards you should follow if you are trying to obtain pictures from your BYOND client:
- Set your icon scale to 32x32 (see picture).
- Set icon stretching to Normal.
- Click File and press Quick Screenshot (or press F2).
- Quick screenshots go to your document folder's BYOND directory.
This method will make your playable window very small and, as a result, give you a screenshot in its truest dimensions; 32x32 sprites will occupy 32x32 dimensions in the screenshot exactly. The following section will explain some standards to adhere to while cropping the image down to be suitable for the wiki.
Image Editing
Before we begin editing your screenshot, you should first get a capable image editing program. MS Paint is not suitable unless you enjoy agony, so you should get either Paint.NET or GIMP to save yourself the trouble if you somehow don't have either of them already. From there, you should try to edit the image down to only what is relevant. Here are some standards:
- Pictures of mobs should be of the mobs only: manually remove any other sprites like the floor yourself.
- Unless relevant to what you're writing about, the screenshot should be taken with lighting/shadow effects removed (no darkness).
- This is accomplished by using the
Toggle-Darknessverb as a ghost.
- This is accomplished by using the
- The final image should have dimensions that are multiples of 32x32.